How we use images in our communications helps us to tell a story of who we are, what we represent, and who we want to be.
Images
Printed images versus the web
Using images on the web comes down to aesthetic and technical realities that often do not exist in print design. Where a printed page remains the same all the time, web pages are radically different. One person might be looking at the website on a tiny phone, another on a huge desktop monitor.
Web images have to be the correct format, size, resolution, and even colors to make sure they are presented in the most consistent and professional way.
Logos and marks
Our logo, signature, and mark standards are based on those in the University’s Style Guide, and all usage must adhere to these brand guidelines.
More information on University brand standards is available here.



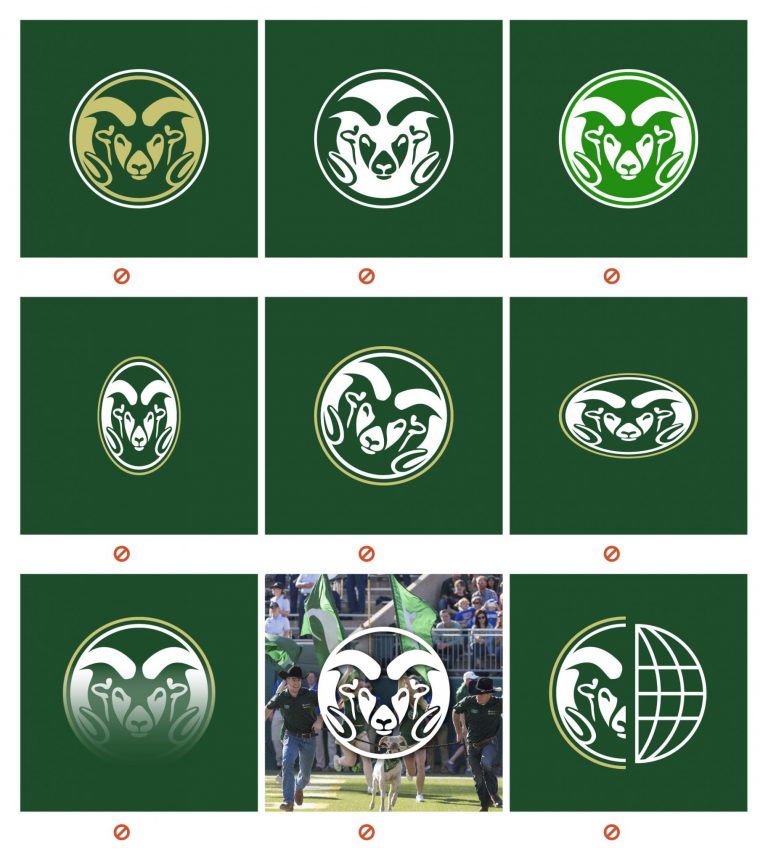
What NOT to do with any of our graphics
Whether it is a department signature, the college mark, or the university logo, all uses in any form must be complaint with college and university guidelines. This includes, but is not limited to:
- Do not make the face gold or any color besides white
- Do not invert the colors
- Do not use a different shade of green or gold
- Do not stretch
- Do not tilt
- Do not distort
- Do not use as a gradient
- Do not place over busy or complicated photos with a drop shadow
- Do not add to or alter the logo to create a new mark.
Image usage guidelines
Using images is a great way to bring attention to a content area, especially an area that features a lot of text. But there are pros and cons to using images, and making the best choice adds consistency and credibility to our website.
- All images must conform to our content guidelines.

Quick reference chart: Web images
Solid Shapes & Logos
Images with less than 256 colors or images that require transparency; logos, design shapes and accents
- PNG file format
- RGB Color
- Within content: max. 800 px, 500 kb
- Small thumbnails or icons: max. 300 px, 50 kb
Photograph
Full photography or images with many colors
- JPG file format
- RGB Color
- Compression: 60%-70% of original without artifacts
- Progressive & Optimized format
- Within content: max. 800 px, 500 kb
- Small thumbnails or icons: max. 300 px, 100 kb
- Wide headers: max. 1600 px, 2 mb
All images must be fully sourced, typically from Colorado State University photographers or departments.
All images should be either free of copyright, or written permission from the owner to use them has been obtained.
Images found through a Google search are not usually free to use. Any images found online must have written permission and be used with full attribution according to any licenses.
Images must include alt tags that include relevant information such as the copyright owner and accessibility information.
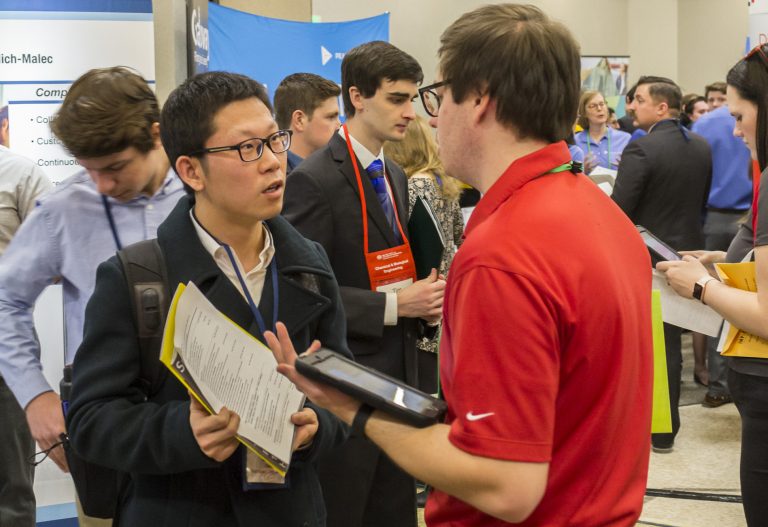
Image quality
- Images should be relevant to the text and other content around it.
- Designs can often replace an image, for visual aesthetic or usability.
- Using photos of local content, and our own students and staff, is more relevant than clipart or stock photography.
- Images should be sharp, clear, and have no pixelation from overcompression or resizing.
- Images should be balanced well for color and contrast. They should not be too bright or too dark.
NO!

YES!
Web File Formats
File formats for the web are limited to only a handful, to make sure that the majority of web browsers and email applications can read them. Print formats, such as TIFF or EPS, are not suitable for web use.
- JPG: The most common image format, used for photos and more complex images. JPG files can be compressed to save space. However, overcompression can cause visual issues such as pixelation because the format deletes compressed information.
- PNG: PNG files are normally used for logos and simpler images, with some compression. PNG files can also use transparency, like GIF files.
- SVG: SVG files are vector-based instead of bitmap-based like the other three. SVG files tend to be smaller, have transparency, and can be resized on the fly. Note: SVG files often do not render correctly in the WordPress admin.
- GIF: GIF files were commonly used for transparency, and a limited color range, but have been largely replaced by PNG files. GIFs are now commonly used for animation, which can produce large files
Web Image Resolution
Resolution is defined as how many pixels an image is made up of. For example, a 10 megapixel image, common among camera phones, gives an image that is 3872 pixels x 2592 pixels. That’s larger than most desktop computer monitors, the typical of which is a 27″ monitor at 1920 pixels by 1080 pixels.
That’s also far larger than what nearly any website needs, unless it is for a cropping effect. So, in this case, the resolution is far too high. But let’s say we resave that image to 150 pixels by 150 pixels. If we expand that smaller thumbnail to full screen, to show a photo of the Grand Canyon, there’s little chance we would be able to see the river.
When using images on the web, consider how it will be used. Websites can be virtually any size, so keep in mind how an image may move around within a design.
Web File Size
Just like resolution, using the correct file size is important for visitors. File size refers to the amount of space the file itself takes up on the server, such as 7KB or 23MB.
- Most files should be kept as small as possible, so that they are easier and faster to download. A web browser will display an image with a small file size much faster than one with a huge file size in the megabytes.
- The “good” photo here is 21KB, a small file that loads very quickly on nearly all connections.
- Imagine loading the wrong, pixelated image on a phone, and it ended up being 30MB. That’s closer to a full video movie trailer instead of a simple cover image, and can lead to a visitor abandoning our website before it loads.
A note on JPEG compression: Jpg files can usually be saved at medium-high compression percentages (in Adobe Photoshop 60%-70%) to compress well, but not introduce pixelization.

Good size
Originally 241 pixels x 313 pixels

Wrong size, pixelated
Blown up from 24 pixels x 31 pixels to fit the same size
Using Icons
Icons are similar to the images we use throughout the site, but are SVG files from a common set. They are used to bring attention to a specific content area, or visually hint to a visitor what the content is about.
We use a common icon set called Font Awesome throughout our site. The Font Awesome catalog is extensive, freely available for any use, and allows us to feature a consistent style of icons across our web platforms.
- All icons used on our platforms must conform to our brand standards, including color choices.
- Icons should be properly sized for the design they are in, and should neither be too small to see nor too large that they interfere with content.
- Icons should be treated as a visual indicator of importance or information, and not simply added as extra clipart.
- If you require a different icon or set of icons, please contact us first to determine the best course of action.